Nice Share Nice Info itulah hal yang ingin saya capai dalam menulis kali ini dengan topik
Perancang Template Untuk Mendesain Blog Blogspot terlepas dari segala macam bentuk trik dan cheat yang ada. Saya doakan para blogger yang sedang parkir di lahan ini selalu dalam keadaan semangat, sehat dan sukses berkarya. Untuk topik kali ini adalah mengenai desain template blog blogspot menggunakan fasilitas bawaan.
Seperti kebanyakan orang, Saya juga mengejar kesenangan dalam aktifitas ngeblog, maka untuk itu Saya harap pengunjung semua dapat puas dengan tulisan kali ini. hehehehe jangan maksa dong OM........ ntar lari semua pengunjungnya....
Ya nggak dong Say..... Eh lama2 ngelantur nieh ngomongnya ya.... Ok kita langsung to the point aja ke langkah mendesain blog menggunakan perancang template bawaan
Cara Mendesain Template Menggunakan Perancang Template Blogspot
1. Buka
account blogger --> Dasbor2. Klik
Rancangan --> Perancang Template, lihat ilustrasi gambar 1
 |
| Gambar 1 Perancang Template |
3. Muncul beberapa sub menu yaitu
Template,
Latar belakang,
Sesuaikan lebar,
Tata letak dan
Tingkat lanjut. Salah satunya sudah kita bahas yaitu
latar belakang atau background. Lihat gambar 2 sebagai ilustrasi.
 |
| Gambar 2 Menu Perancang Template |
Merubah Template Blog
1. Klik menu Template untuk mengganti tampilan blog, lihat gambar 2 sebagai ilustrasinya.
2. Lihat pada bagian Online View (refer gambar 2) untuk melihat perubahan tampilan blog
3. Jika sudah yakin dengan template yang dipilih, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
4. Selesai
Merubah Lebar Kolom Blog
1. Klik menu
Sesuaikan lebar untuk merubah lebar kolom, lihat gambar 3 sebagai ilustrasinya.
 |
| Gambar 3 Sesuaikan Lebar |
2. Geser Slider ke kiri atau ke kanan dan atau masukkan lebar dalam bentuk angka (setting yang berada di sebelah kanan)
3. Lihat pada bagian Online View atau dibawah menu --> mantab bozzz karena perubahan dapat dilihat secara langsung loh....
4. Jika sudah yakin dengan lebar kolom yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
5. Selesai
Pilih Tata Letak Kolom Blog
1. Klik menu Tata letak untuk memilih tata letak kolom blog, banyak blogger yang memilih letak kolom didasarkan kebutuhan ngeblognya. Anda pun dapat mengikutinya sesuai kebutuhan. Sebagai ilustrasi lihat gambar 4.
 |
| Gmabar 4 Tata Letak Kolom Blog |
2. Lihat pada bagian Online View atau dibawah menu
4. Jika sudah yakin dengan tata letak kolom yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
5. Selesai
Setting Tingkat Lanjut
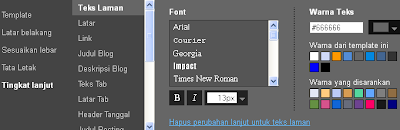
1. Klik menu Tingkat lanjut untuk mensetting jenis huruf dan warna seperti judul posting, link, latar, deskripsi blog dan lain sebagainya. Lihat gambar 5 sebagai ilustrasi.
 |
| Gambar 5 Setting Tingkat Lanjut |
2. Misal klik Teks Laman dengan ukuran Font 13px jenis Impact dan warna #666666
3. Langsung lihat perubahan dibagian Online View (untuk lebih jelasnya, langsung dipraktekin aja biar lebih mantab bozzzz)
4. Lakukan langkah yang serupa pada bagian yang lain dan lihat perubahan secara langsung tanpa pake lama
5. Jika sudah yakin dengan setting yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
6.
SelesaiNgomong-ngomong mengenai langkah yang telah barusan kita lakukan tersebut diatas, teringat cara lain untuk mengubah template blog melalui Edit HTML seperti pada tutorial sebelumnya yaitu
Tutorial Cara Merubah Templat Blog Blogger Blogspot dan melalui cara ini kita dapat secara langsung merubah template sesuai dengan yang telah kita pilih.
Dapat digunakan sebagai catatan bahwa kita dapat merubah secara parsial tampilan blog dengan menggunakan
CSS (Cascading Style Sheet) tentunya melalui Edit HTML.
Baiklah, sampai disini dulu perjumpaan kita. Jika masih ada banyak kekurangan mengenai tutorial ini maka tolong sampaikan saja melalui kotak komentar di bawah ini. Dan ikuti terus
up date tutorial blog ini karena semakin lama akan semakin seru.
Belum ada tanggapan untuk "Perancang Template Untuk Mendesain Blog Blogspot"
Post a Comment